## next-search-more --搜索更多,搜索下拉,search-more
> 遇到问题或有建议可以加入QQ群(455948571)反馈
> 如果觉得组件不错,给五星鼓励鼓励咯!
## 使用
>[从uniapp插件市场导入](https://ext.dcloud.net.cn/plugin?name=next-search-more)
```html
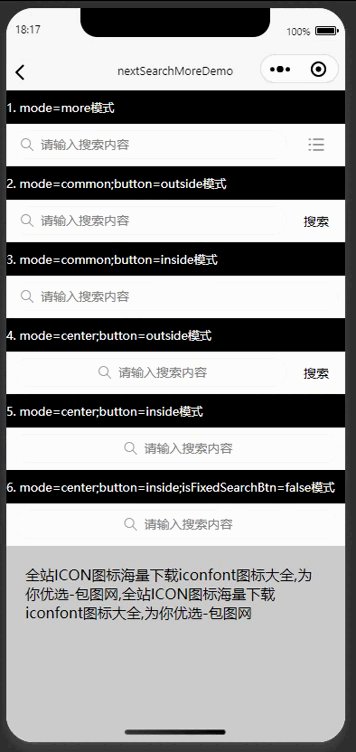
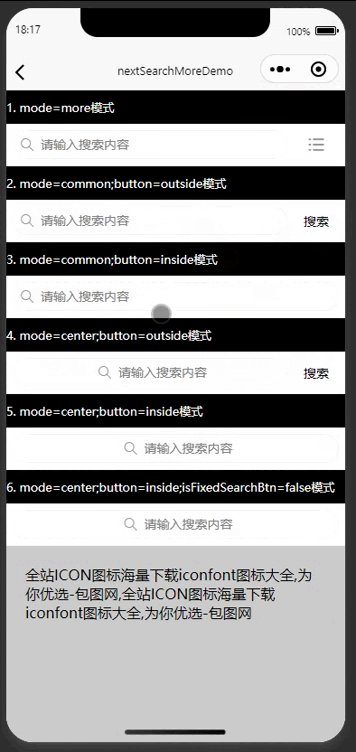
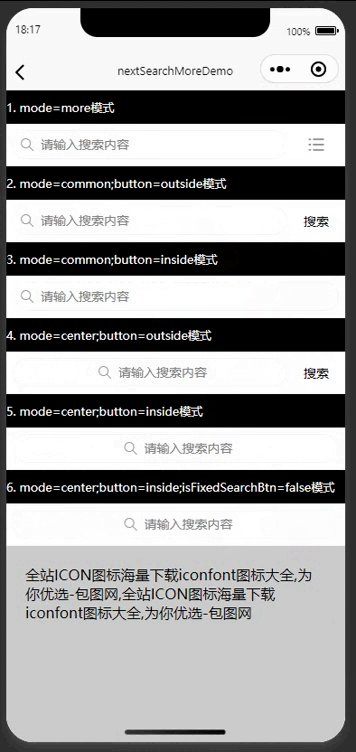
1. mode=more模式
2. mode=common;button=outside模式
3. mode=common;button=inside模式
4. mode=center;button=outside模式
5. mode=center;button=inside模式
6. mode=center;button=inside;isFixedSearchBtn=false模式
全站ICON图标海量下载iconfont图标大全,为你优选-包图网,全站ICON图标海量下载iconfont图标大全,为你优选-包图网
```
### vue3 + ts 使用
```js
```
### vue2 同样支持,在这里不再写demo
### 组件按需加载
如果不需要组件全局加载,而已把组件拷贝到项目的components目录下,单独引入进来使用即可达到按需加载的效果
### 预览
***
| 功能预览 | | 项目中应用演示 |
| :--------------------------------------------------------------------------:| | :-----------------------------------------------------------------------------:|
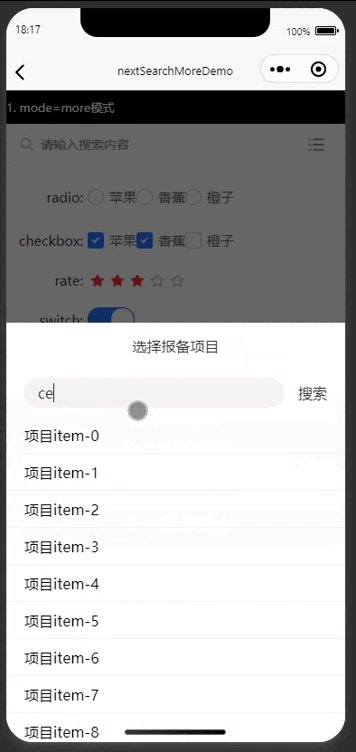
|  | |  |
## 参数
### next-search-more Props
可选参数属性列表
|参数名 |说明 |类型 |是否必填 |默认值 |可选值 |
|---- |---- |---- |---- |---- |---- |
|mode |模式mode,支持common模式 center模式 more模式 |String |否 |common |center,more|
|button |搜索按钮的模式,支持outside模式 inside模式 |String |否 |outside |inside |
|isFixedSearchBtn |是否固定搜索按钮 |Boolean |否 |true |false |
|radius |搜索控件的radius |String, Number |否 |60 |- |
|placeholder | placeholder |String |否 |请输入搜索内容 |- |
|backgroundColor |搜索控件的背景颜色 |String |否 |#fff |- |
|showMore | mode=more模式下,用于控制打开下拉弹层 |Boolean |否 |false |true |
|border| border |String |否 |1px #f5f5f5 solid |- |
# Event 事件
|事件名 |说明 |类型 |回调参数 |
|---- |---- |---- |---- |
|input |搜索框输入事件 |emit |- |
|search|搜索触发的事件 |emit |- |
|moreClick|更多按钮点击触发事件 |emit |- |
## Slot 插槽
|名称 |说明 |参数 |
|---- |---- |---- |
|more |more插槽,在mode=more模式下用于存放下拉框内容 |无 |